
今どきローカル環境を構築するならDockerだよね
といった話を色んな所で聞くものの、「コンテナの概念とかよくわからん」みたいな感じで Docker の利用に二の足を踏んでるあなた!
いきなり難しいことを考える前に、とりあえずインストールして使ってみませんか?
今回は難しいことは抜きにして、DockerをMacにインストールして、Hello Worldを表示するところまでを解説します!
- これからローカルに開発環境を構築しはじめたい人
- Vagrant使ってて、Dockerのことがまだ把握できていない人
- 新しい技術を覚えるのにハードルを感じる人
Docker Desktop for Macをインストールする
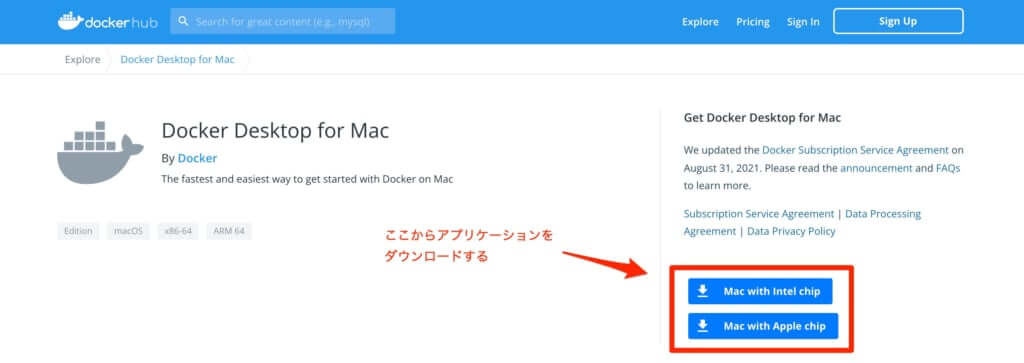
まずは↓より Docker Desktop for Mac というMac用アプリケーションをダウンロードします。
https://hub.docker.com/editions/community/docker-ce-desktop-mac

どちらをダウンロードしたらいいかですが
macのツールバーの左上のリンゴマーク→『このMacについて』を開いて

Intel chip

Apple chip
をダウンロードしてください。

ネット環境によっては Docker Desktop for Mac のダウンロードだけで10分かかるかもなんて、口が裂けても言えない…
ダウンロードできたら、それをダブルクリックで起動して、引き続きインストールをします。
インストールができたら、念のため正常にインストールが完了しているか確認します。
ここから先はターミナルを使っていきます。
ターミナルを起動したら docker version と入力し、Enterで実行します。
# Dockerが正常にインストールされているか確認します
# 以下のような感じに表示されればOKです
$ docker version
Client: Docker Engine - Community
Version: 19.03.5
API version: 1.40
Go version: go1.12.12
Git commit: 633a0ea
Built: Wed Nov 13 07:22:34 2019
OS/Arch: darwin/amd64
Experimental: false
Server: Docker Engine - Community
Engine:
Version: 19.03.5
API version: 1.40 (minimum version 1.12)
Go version: go1.12.12
Git commit: 633a0ea
Built: Wed Nov 13 07:29:19 2019
OS/Arch: linux/amd64
Experimental: false以降、Docker for Mac を起動する場合は、他のアプリケーションと同様に「アプリケーション」フォルダにある Docker.app から起動できます。
nginxを起動する
次にウェブサーバーとなるnginxを起動します。docker run -d -p 8080:80 --name hello-world nginx を入力し、Enterで実行します。
詳細は省きますが、初めてこのコマンドを実行した場合、まだローカル環境にnginxのイメージは持っていないので、自動でダウンロードをしてくれます。便利。
# nginxのイメージを利用して、hello-worldコンテナを作成する
$ docker run -d -p 8080:80 --name hello-world nginx
Unable to find image 'nginx:latest' locally
latest: Pulling from library/nginx
bc51dd8edc1b: Pull complete
66ba67045f57: Pull complete
bf317aa10aa5: Pull complete
Digest: sha256:ad5552c786f128e389a0263104ae39f3d3c7895579d45ae716f528185b36bc6f
Status: Downloaded newer image for nginx:latest
8d7bf79745267326be98992be897e2d7beb6358c3859b78abe1d3c9506c81e25# コンテナが作成されているか確認
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
8d7bf7974526 nginx "nginx -g 'daemon of…" 10 seconds ago Up 9 seconds 0.0.0.0:8080->80/tcp hello-worldコンテナの作成が完了したら、Google Chrome や Safari などのブラウザで http://localhost:8080 に接続します。
以下のようにnginxの初期画面が表示されればOKです。

Hello Worldを表示する
# hello-worldコンテナ内でBashを実行する
$ docker exec -it hello-world bash
# nginxのドキュメントルート(公開ディレクトリ)へ移動する
root@8d7bf7974526:/# cd /usr/share/nginx/html/
# nginxイメージにはviやvimがインストールされていないため、
# index.htmlの内容を echoコマンドで "hello world" へ書き換える
root@8d7bf7974526:/usr/share/nginx/html# echo "Hello World!" > index.html
# 先程の http://localhost:8080 のページを更新して Hello World! と表示されていればOKです!
# Bashを停止する
root@8d7bf7974526:/usr/share/nginx/html# exitコンテナやイメージを削除する
おまけで、今作成したhello-worldコンテナやnginxイメージを削除するコマンドを記載しておきます。
# コンテナを起動している場合は停止する
$ docker container stop hello-world
# hello-worldコンテナを削除する
$ docker container rm hello-world
# nginxイメージを削除する
$ docker image rm nginx:latest以上になります。
いきなり難しい語句やドキュメントを読み込む必要はなく、まずは最小限の機能から使ってみる癖をつけて、新しい技術にどんどんチャレンジしていきましょう!
そして、それを足がかりに少しずつ知識や技術を広げていければいいんじゃないでしょうか?
何事もまずは Hello World!